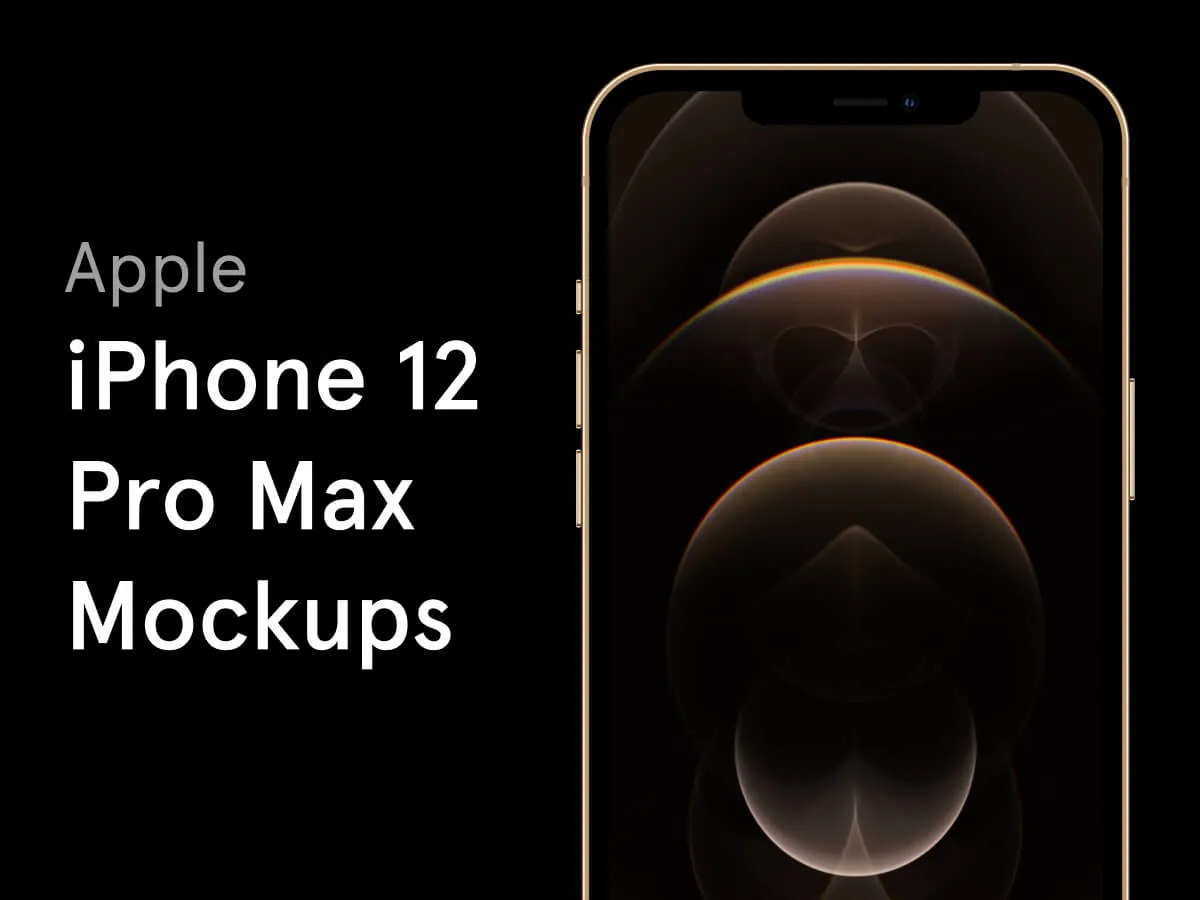
iPhone 12 Pro Max Mockups for Figma and Adobe XD
Figma ElementsiPhone 12 Pro Max Mockups
Free DownlaodiPhone 12 Pro Max Mockups - Freebies for Figma and Adobe XD
Browse our free collection of native iPhone 12 Figma mockups.
Instructions
- Install the “Mockup” Plugin: Install the free “Mockup” plugin available in the Figma community. Just go to the link below, and click “Install”.
- Launch the plugin: Go to the “Mockups” tab in this Figma document and do Right Click > Plugins > Mockup to launch the plugin.
- Select Screen & Place: Choose the mockup you would like to use, and click on the “Screen (Replace here)” image. Then click on the Refresh icon in the plugin screen, and choose the Artboard that you would like to apply to your selected mockup.
- Enjoy your mockup: The design will be automatically applied in a few seconds, and you’re done. It was as easy as that!
This freebie iPhone 12 Pro Max Mockups was originally shared by Figma Elements on this url.
The categories for this freebie are Figma Mockups. Tools used to create this freebie are Figma and Adobe XD. Trends for this freebie are Apple, iOS, minimal, Clean, mobile mockup and mockup. Industry for this freebie is Tech. Main colors used in this freebie are white, black, vibrant and colorful.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Figma Elements nicely and they will probably allow you to use it.