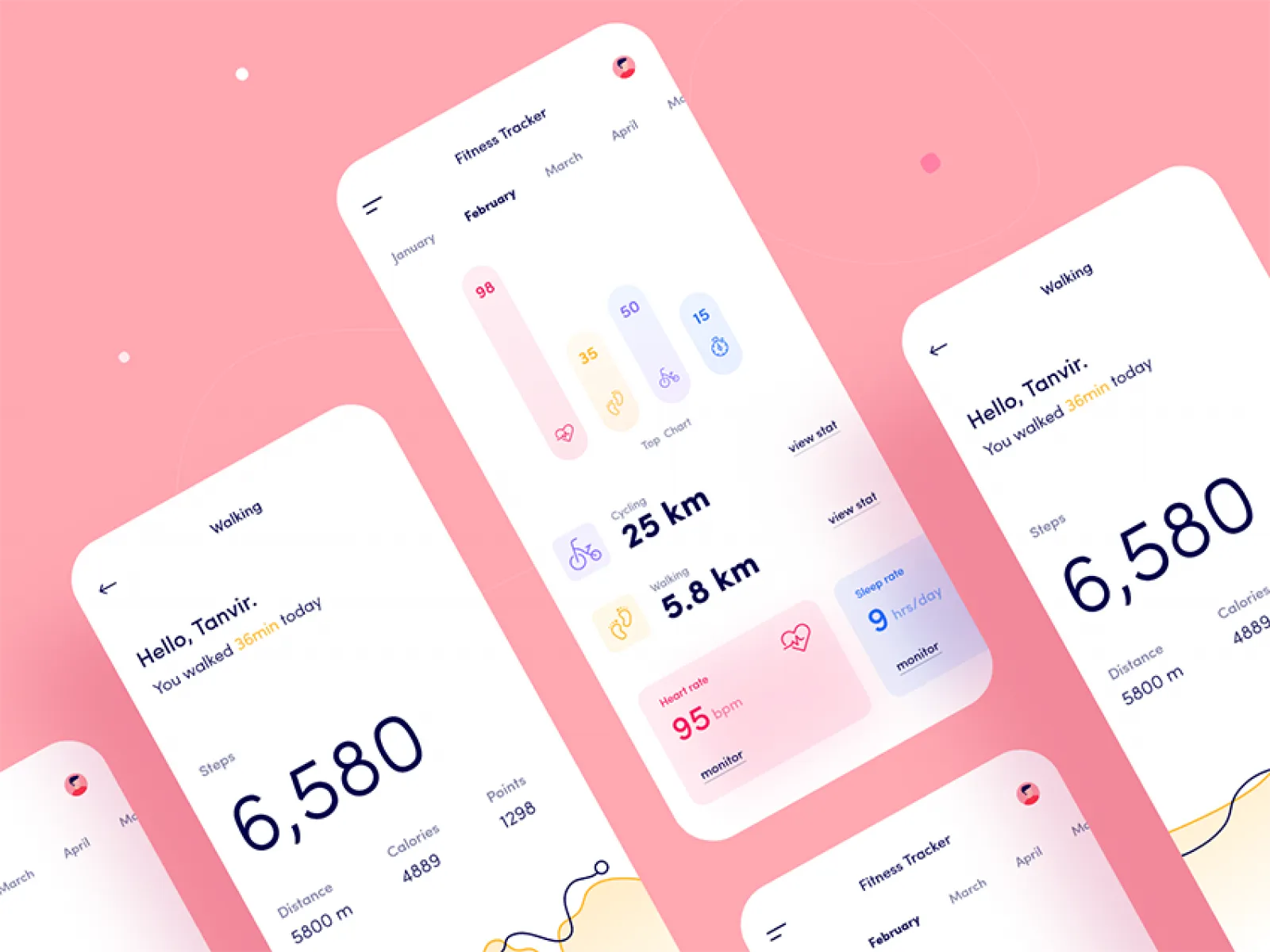
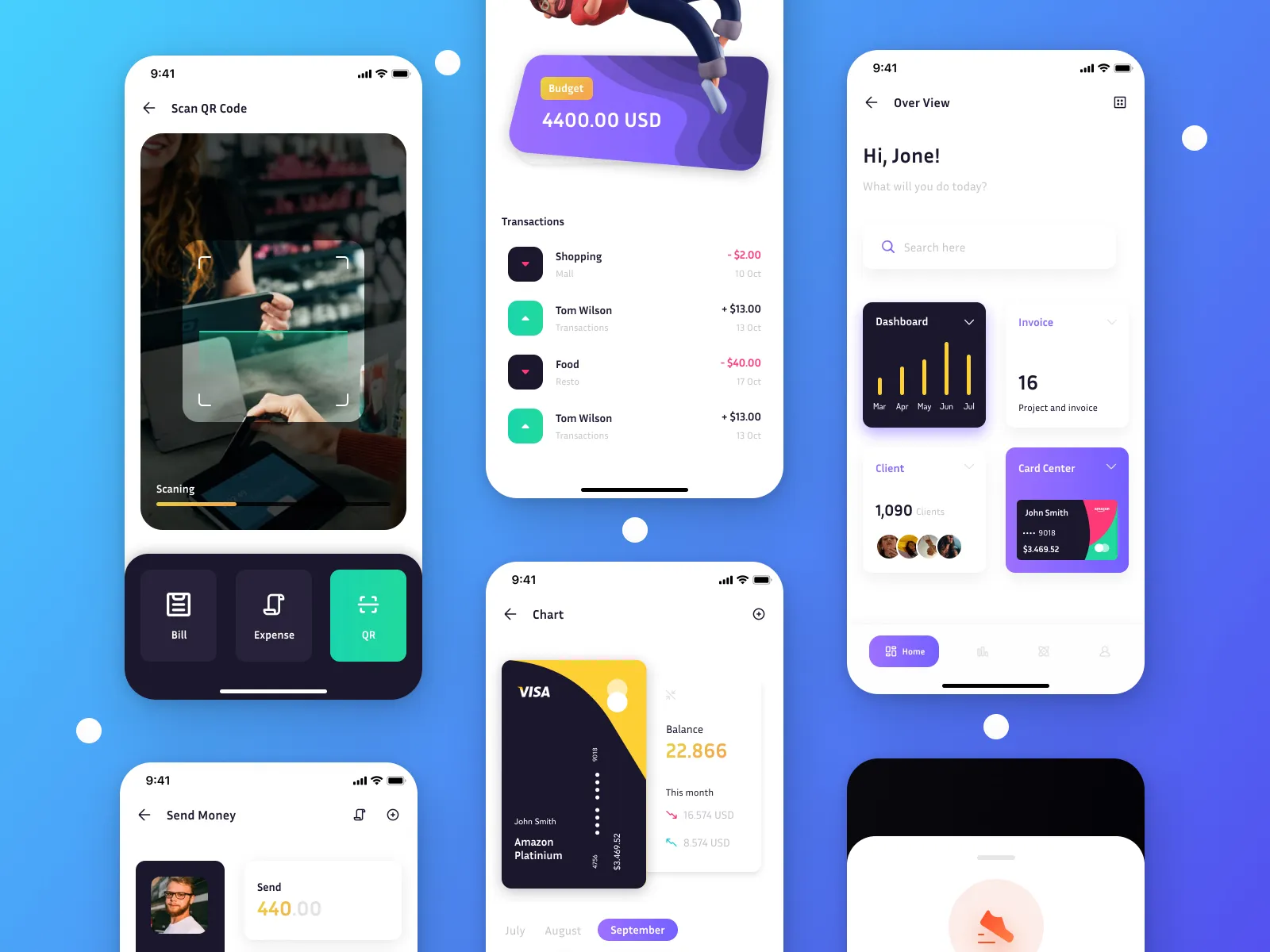
Fitness App UI Design for Figma and Adobe XD
Tanvir Ahassan AnikFitness App UI Design
Free DownlaodFitness App UI Design - Freebies for Figma and Adobe XD
Fitness apps provide users with the feature, which helps to track how active they are during a day. To make a sufficient UI for activity screen, designers include different kinds of activities and sports. Traditionally, fitness apps provide tracking time spent on sports as well as measuring the distance which users cover during a day. The number of steps and running can be changed in miles or kilometers.Since the process of pulse measuring takes some time it may be a good idea to supply the UI with sufficient animation which will show the loading process. For example, motion designers can animate an illustration of the heart, showing it beats. Custom illustrations along with motion design can make UI look more proficient and make the process of the pulse measuring more interactive.Nice sleep is a guarantee of human health. Sportspeople know it better than anyone else and always try to control the time and quality of their sleep. Fitness apps show the gathered information during a night which includes the time and stages of sleep. The applications track stages and in the morning users can see the statistics. Graphs show the data on sleep.Finally, the sport requires persistence and fortitude and so does the creation of sufficient UI design.Fitness App UI Design was designed by Tanvir Ahassan AnikThis freebie Fitness App UI Design was originally shared by Tanvir Ahassan Anik on this url.
The categories for this freebie are Uncategorized, Figma App Designs, Adobe XD App Designs and Sketch App Designs. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Tanvir Ahassan Anik nicely and they will probably allow you to use it.