Banking App UI Kit for Figma and Adobe XD
Alessandro CataldiBanking App UI Kit
Free DownlaodBanking App UI Kit - Freebies for Figma and Adobe XD
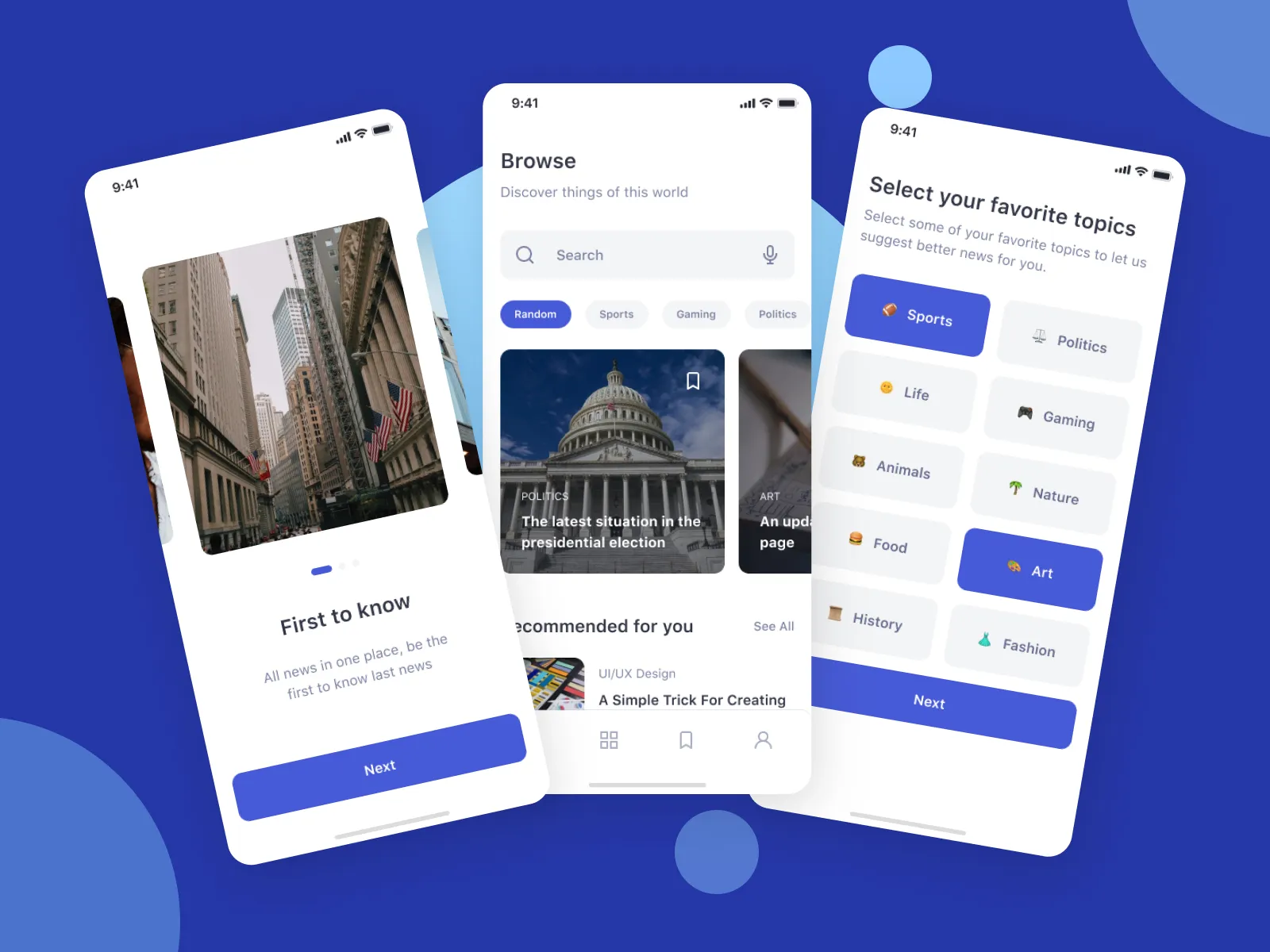
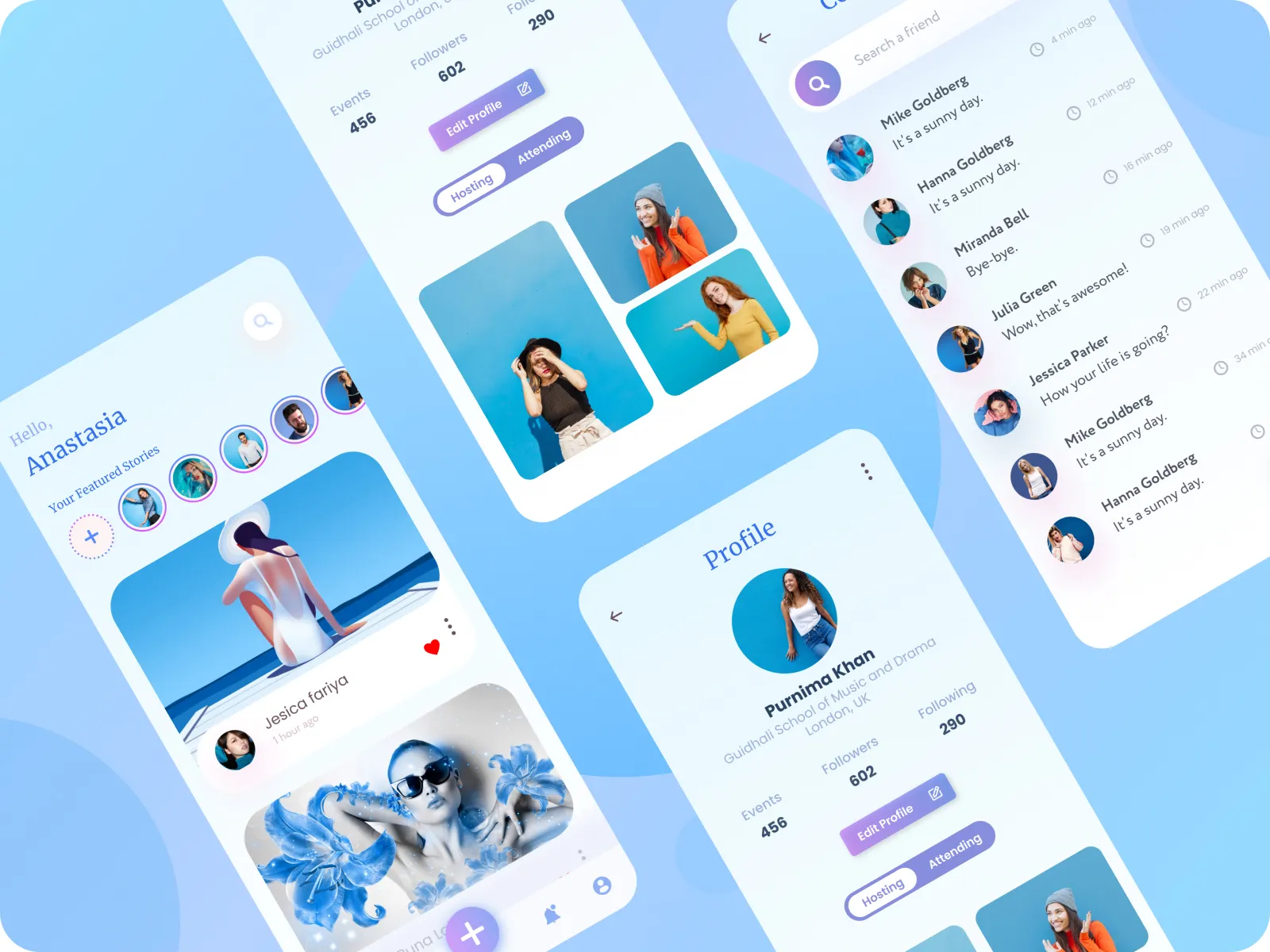
A great way to improve readability in your banking app design is to convert long lists of options to cards. Also, that is, instead of having a vertical list of text links, use cards with text and symbols that your users can tap on.Group your cards in a way that looks like they form a set of panels or a grid. Moreover, arranging options on cards in this way guides a users eyes more easily. It makes each option more visible, helping the user find the feature or service theyre looking for faster. That’s why it is saving time and improving usability.A good example of using cards to achieve this end is the challenger bank, this mobile banking app design. In the insurance section, each product is a card, instead of a long vertical list. Each card has microcopy providing a description and an image.The result is a more simple UI design. It makes the options readable and the design friendly. For you, its a win-win all round. Banking App UI Kit freebie was designed by Alessandro CataldiThis freebie Banking App UI Kit was originally shared by Alessandro Cataldi on this url.
The categories for this freebie are Uncategorized, Figma App Designs, Adobe XD App Designs and Sketch App Designs. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Alessandro Cataldi nicely and they will probably allow you to use it.