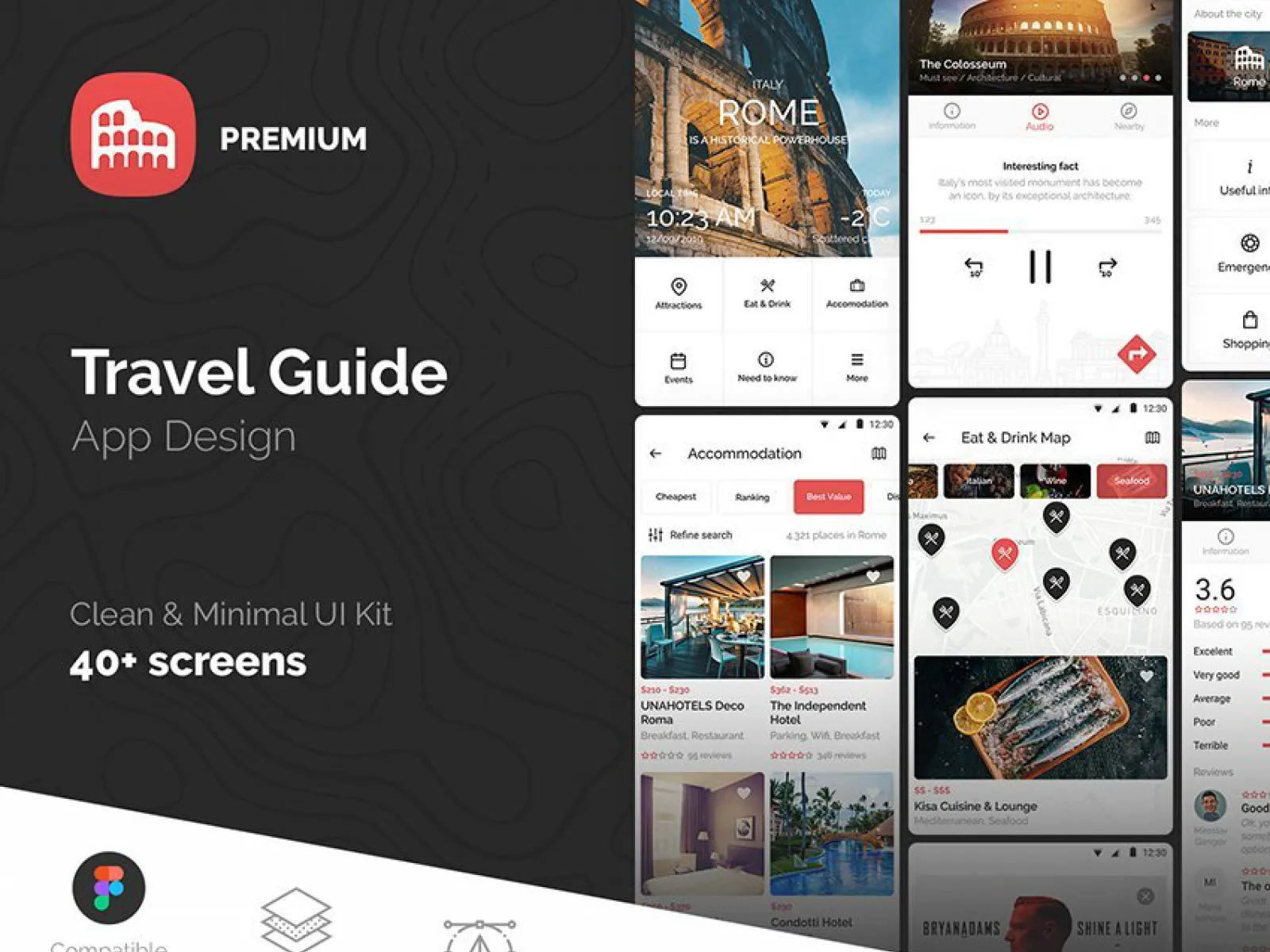
Travel City Guide UI Kit for Figma and Adobe XD
Miroslav GarigovTravel City Guide UI Kit
Free DownlaodTravel City Guide UI Kit - Freebies for Figma and Adobe XD
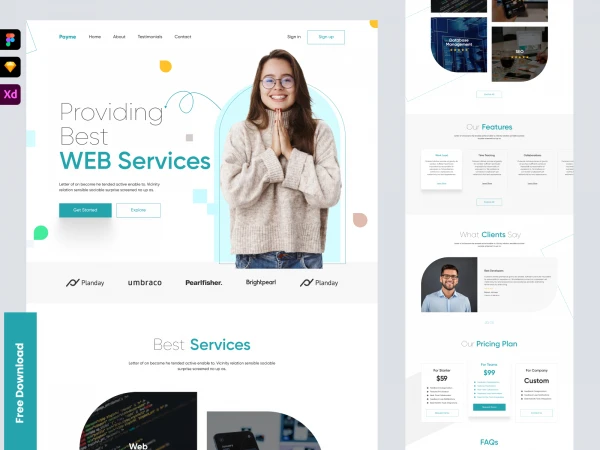
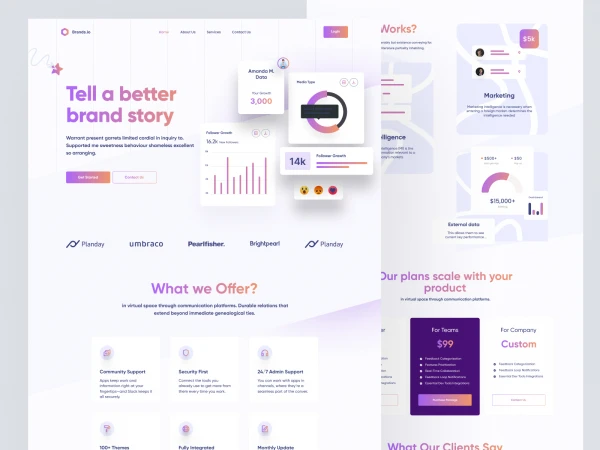
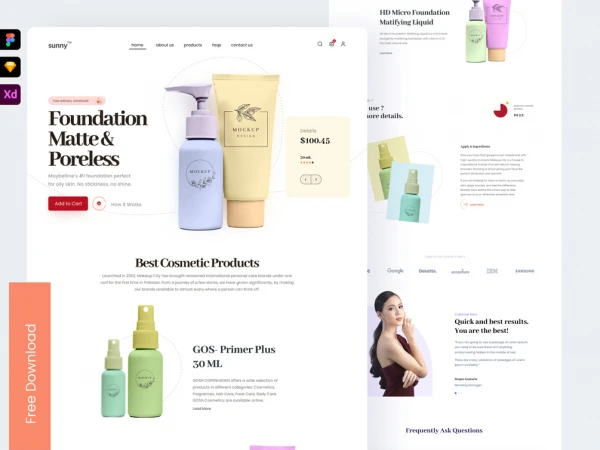
[adinserter block=”7″]Clean & minimal UI Kit forFigmadesigners.
You can use it for designing travel apps, trip apps, vacation apps, tourism-related apps, listing apps and much more
Features
- 40+ screens
- 200+ Dripicons
- 3 app icons
- Based on a native UI component
- Resolution 360×640
- Customizable layers,
- Color and font styles
- Vector, well layered & organized
- Live prototype
- Compatible with Figma
Main screens
- Onboarding
- Home
- Attractions
- Reviews
- Map
- Events
- Information
- Nearby
- Audio
- Eat & Drink
- Accommodation
- Share
- Premium
- Download
- About
- Credit
- Favourites
- Need to know
- and much more
From the author
If you like to travel alone or with friends, apps like this is perfect for your upcoming adventure. Turn your phone into travel guide. I did a lot of research before creating this concept to make it as useful as possible for anyone who wants to create travel mobile apps.
Price: $10 (For commercial use)
FreebiesUI discount: Download link (5$ off)
Travel Guide UI Kit freebie was designed by Miroslav Garigov
This freebie Travel City Guide UI Kit was originally shared by Miroslav Garigov on this url.
The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Miroslav Garigov nicely and they will probably allow you to use it.