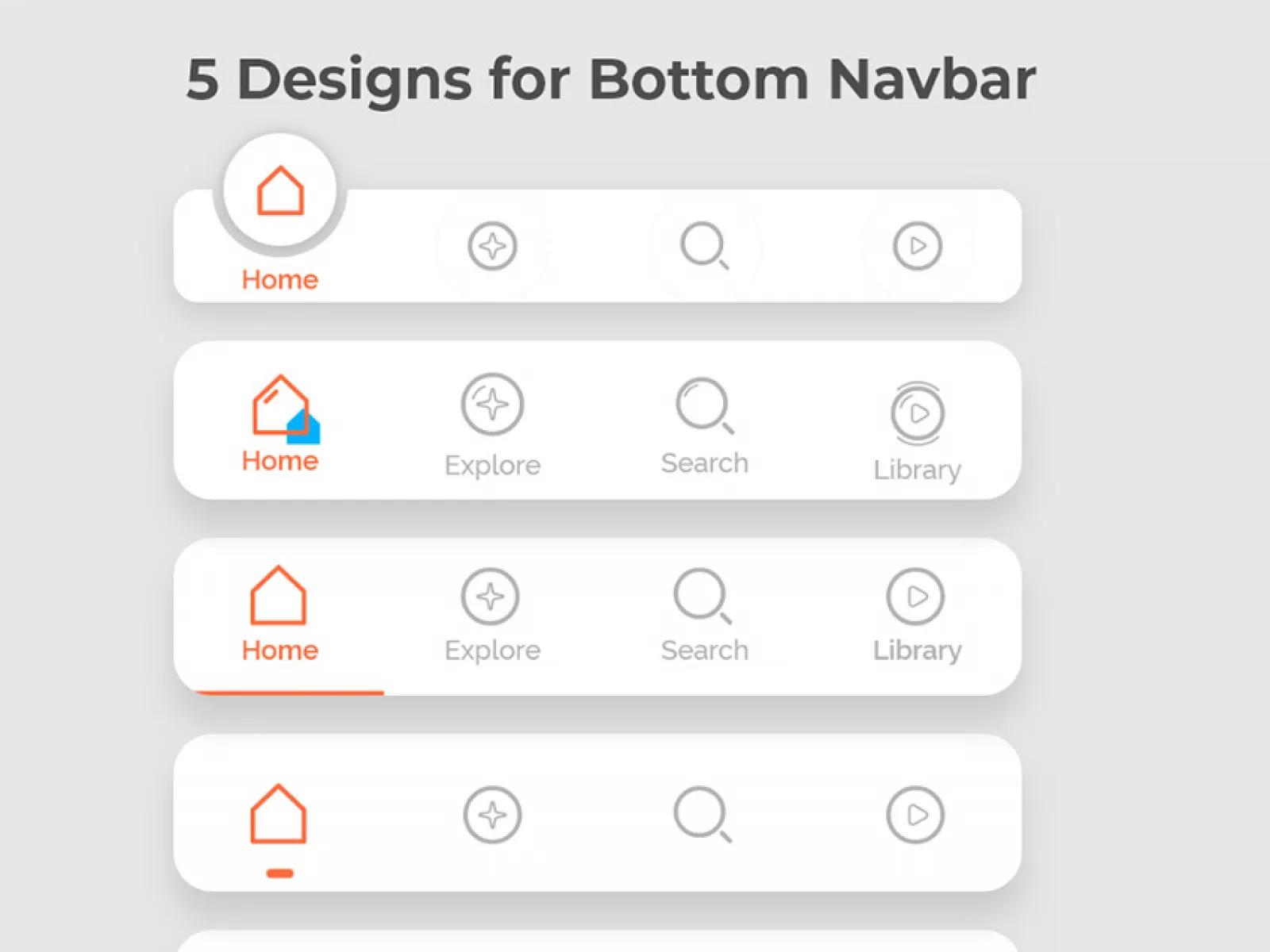
Bottom Navbar UI Design for Figma and Adobe XD
AdobeXDBottom Navbar UI Design
Free DownlaodBottom Navbar UI Design - Freebies for Figma and Adobe XD
Design is more than just good looks something all designers should know. Design also covers how usersengagewith a product. Whether its a site or app, its more like a conversation. Navigationisa conversation. It doesnt matter how good your site or app is if users cant find their way around. In this post, well help you better understand the principles of good navigation for mobile apps, then show you how its done using two popular patterns. When we examine the most successful interaction navigation designs of recent years, the clear winners are those who execute fundamentalsflawlessly. While thinking outside the box is usually a good idea, there are some rules that you just cant break.Navigation UI patterns are a shortcut for good usability. When you examine the most successful interaction navigation designs of recent years, the clear winners are those who execute fundamentalsflawlessly. While thinking outside the box is usually a good idea, there are some rules that you just cant break.This kit has 5 different animation for every icon in your navbar. You will find some templates for more common navigation combos. Easy change the size, position or color.Bottom Navbar UI Design freebie was designed by Zuhaib AshfaqThe download link was removed from the author.Similar Free Web TemplatesUI Kit Code for ButtonsApps & Payment Methods UIFree 266 Responsive IconsUI Elements for Mobile AppThis freebie Bottom Navbar UI Design was originally shared by AdobeXD on this url.
The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask AdobeXD nicely and they will probably allow you to use it.