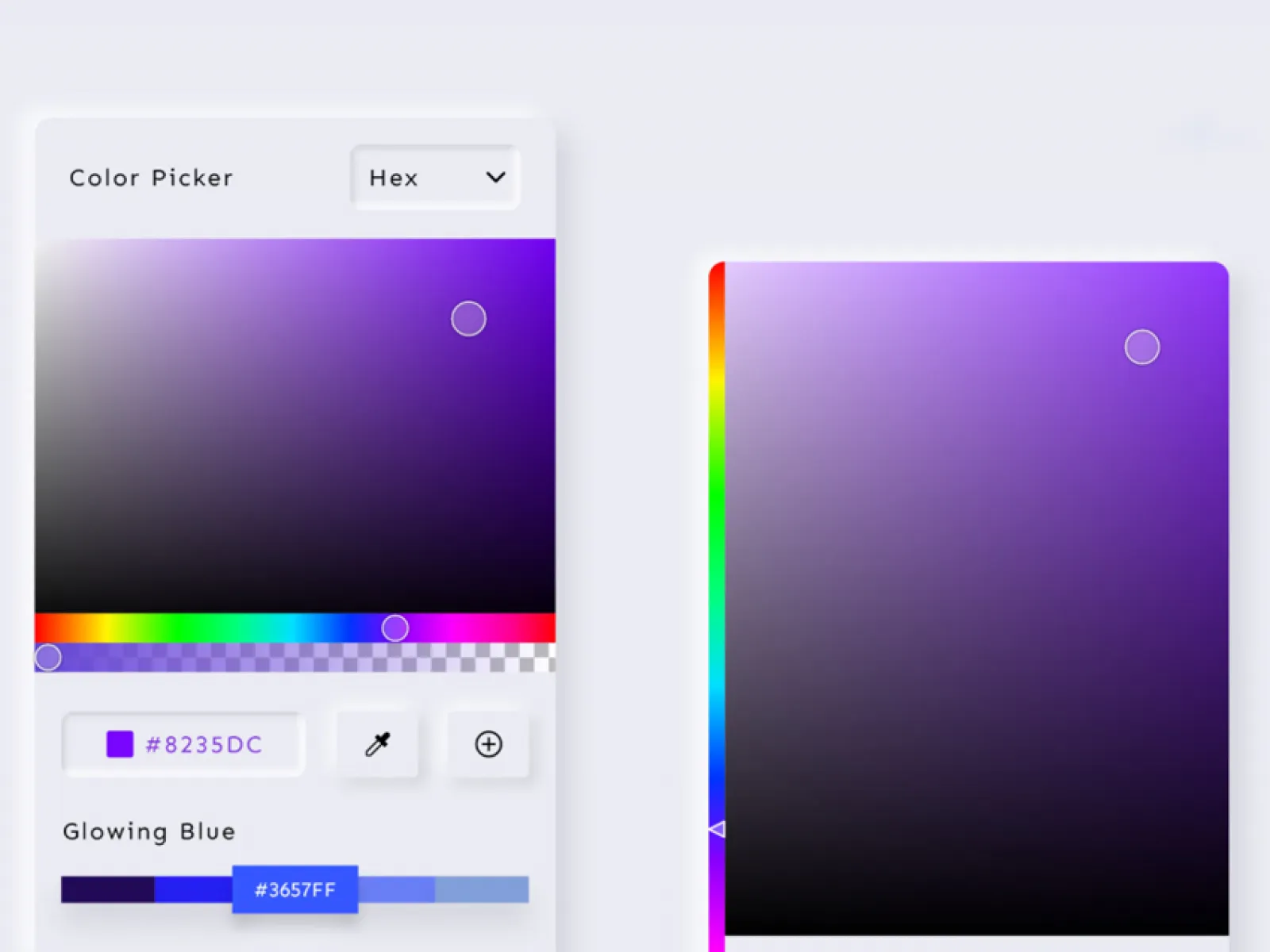
Color Picker UI Design for Figma and Adobe XD
Ankur TripathiColor Picker UI Design
Free DownlaodColor Picker UI Design - Freebies for Figma and Adobe XD
This effect is pretty easy to achieve by playing with two shadows, one at negative values while the other at positive. But for it to work our background cannot be fully black or fully white. It needs at least a tiny bit of tint so both dark and light shadows will be visible. You can use any hue for the background so it can be warmer or colder depending on your choice. But white and dark shadows have to be visible on it, if slightly. You will see different buttons and search bars with perfect color contrast.Neuromorphic is a free App Template that contains layered app screen designs, covering all the main user flows. All main UI elements are separate on to one artboard, so any element could be directly grabbed from there and be added to your design project. Even though this UI kit is not only for online stores, the components by themselves could be used on a variety of of apps. Finally, it is a visual style using inner and outer shadows to create an illusion of soft, extruded shapes.Feel free to use this freebie for your personal project ideas!Color Picker UI Design madeby Ankur TripathiThis freebie Color Picker UI Design was originally shared by Ankur Tripathi on this url.
The categories for this freebie are Uncategorized. Tools used to create this freebie are Figma and Adobe XD.
Helpful hint: If the license is unknown, it is usually because they forgot to mention it explicitly; not because they were being stingy. Before using it for a commerical project, you can ask Ankur Tripathi nicely and they will probably allow you to use it.